In this post, I will explain the simple and easy method of making the Blog / Site / Single Page and Blog Post / Single Post title of the latest Default Wordpress Twenty Twenty-One Theme Bold and Align Center.
You can also control the font-size by making changes in the font-size CSS.
I have changed the font-size of the Blog Post Title to 30px and left the Homepage Title Size unchanged.
You can also add - text-align: center; to the Blog Post Title to make it align center.
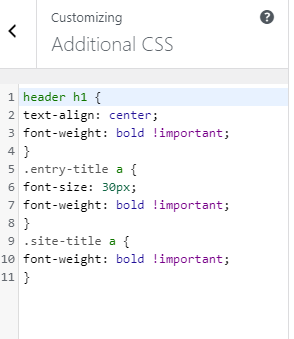
Go to Dashboard>Appearance>Customize>Additional CSS and add the CSS given below:
You can also control the font-size by making changes in the font-size CSS.
I have changed the font-size of the Blog Post Title to 30px and left the Homepage Title Size unchanged.
You can also add - text-align: center; to the Blog Post Title to make it align center.
Go to Dashboard>Appearance>Customize>Additional CSS and add the CSS given below:
CSS to make Blog / Site Main Page Title Bold and Align Center:
header h1 {
text-align: center;
font-weight: bold !important;
}
CSS to make Blog Post Title Bold and Align Center:
.entry-title a {
font-size: 30px;
font-weight: bold !important;
}
header h1 {
text-align: center;
font-weight: bold !important;
}
CSS to make Blog Post Title Bold and Align Center:
.entry-title a {
font-size: 30px;
font-weight: bold !important;
}

Comments
Post a Comment